
Chia sẻ code hiển thị menu khi click chuột phải vào trang web
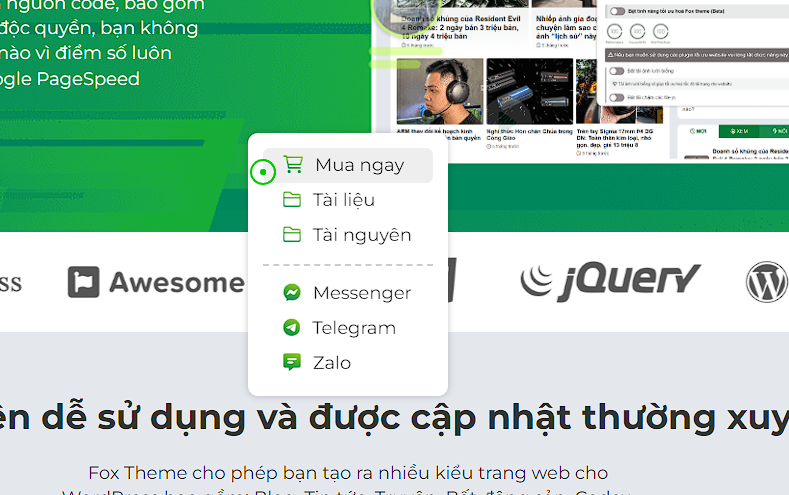
Nếu bạn thử click chuột phải vào trang chủ Foxtheme sẽ có một menu hiển thị với nội dung cùng với liên hệ đã được thiếp lập sẵn, điều này giúp cho người dùng tương tác với trang web của bạn, cũng như dễ dàng đưa ra liên hệ của bạn cho người dùng dễ dàng liên lạc
Xem qua code khi click chuột phải
Cách đưa chức năng vào WordPress
Sao chép toàn bộ code bên dưới dán vào file functions.php trong thưc mục theme đang sử dụng là xong
function fox_menu_phai() {
ob_start(); ?>
<div id="contextMenu" class="context-menu">
<ul>
<li ><a title="Mua ngay" href="/login">Mua ngay</a></li>
<li ><a title="Tài liệu" href="/tai-lieu">Tài liệu</a></li>
<li ><a title="Tài nguyên" href="/tai-nguyen">Tài nguyên</a></li>
</ul>
<!-- đoạn này là tạo chức năng copy text và new tab + copy link -->
<ul>
<li id="copycontent">
<button title="Sao chép" onclick="copySelectedText()"><i class="fa-sharp fa-regular fa-copy"></i> Sao chép</button>
</li>
<li id="opencopyItem" style="display: none;">
<button onclick="copyLink()"><i class="fa-regular fa-copy"></i> Sao chép link</button>
</li>
<li id="openNewTabItem" style="display: none;">
<button onclick="openNewTab()"><i class="fa-regular fa-plus"></i> Mở tab mới</button>
</li>
</ul>
<!-- ket thuc chức năng copy text và new tab + copy link -->
<ul class="menu-lh">
<li ><a title="Messenger" href="https://m.me/adfoxtheme" target="_blank">Messenger</a></li>
<li ><a title="Telegram" href="https://telegram.me/ihoan" target="_blank">Telegram</a></li>
<li ><a title="Zalo" href="https://zalo.me/0369355369" target="_blank">Zalo</a></li>
</ul>
</div>
<style>
.context-menu {
display: none;
position: absolute;
background-color: #fff;
padding: 15px;
z-index: 999;
border-radius: 10px;
width: 170px;
box-shadow: 0px 0px 7px #00000038;
animation: popup 0.5s;
}
.context-menu ul {
list-style-type: none;
margin: 0px;
padding: 0px;
}
.context-menu button {
border: none;
width: 100%;
background: none;
text-align: left;
padding: 0px;
display: grid;
}
.context-menu a{
text-decoration: none;
}
#contextMenu ul li {
padding:5px 10px;
}
#contextMenu ul li:hover{
background:#ccc;
padding:5px 10px;
border-radius:7px;
}
#contextMenu ul li i{
margin-right:7px;
color:#0c0;
}
ul.menu-lh {
border-top: 2px solid #ccc;
padding-top: 10px;
margin-top: 10px;
}
</style>
<script>
// chuc nang chinh
document.addEventListener('contextmenu', (event) => {
event.preventDefault();
const contextMenu = document.getElementById('contextMenu');
const mouseX = event.clientX + window.pageXOffset;
const mouseY = event.clientY + window.pageYOffset;
const pageWidth = document.body.scrollWidth;
const pageHeight = document.body.scrollHeight;
const menuWidth = contextMenu.offsetWidth;
const menuHeight = contextMenu.offsetHeight;
let adjustedX = mouseX;
let adjustedY = mouseY;
if (mouseX + menuWidth > pageWidth) {
adjustedX = pageWidth - menuWidth;
}
if (mouseY + menuHeight > pageHeight) {
adjustedY = pageHeight - menuHeight;
}
contextMenu.style.display = 'block';
contextMenu.style.top = `${adjustedY}px`;
contextMenu.style.left = `${adjustedX}px`;
});
document.addEventListener('click', () => {
const contextMenu = document.getElementById('contextMenu');
contextMenu.style.display = 'none';
});
// open new tab va copy link
let selectedLink = null;
function showOpenNewTabButton(x, y) {
const openNewTabItem = document.getElementById('openNewTabItem');
const opencopyItem = document.getElementById('opencopyItem');
if (selectedLink) {
openNewTabItem.style.display = 'block';
opencopyItem.style.display = 'block';
openNewTabItem.innerHTML = `<button onclick="openNewTab()"><i class="fa-regular fa-plus"></i> Mở tab mới</button>`;
opencopyItem.innerHTML = `<button onclick="copyLink()"><i class="fa-regular fa-copy"></i> Sao chép link</button>`;
openNewTabItem.style.top = `${y}px`;
openNewTabItem.style.left = `${x}px`;
} else {
openNewTabItem.style.display = 'none';
opencopyItem.style.display = 'none';
}
}
function openNewTab() {
window.open(selectedLink, '_blank');
}
function copyLink() {
const linkTextArea = document.createElement('textarea');
linkTextArea.value = selectedLink;
document.body.appendChild(linkTextArea);
linkTextArea.select();
document.execCommand('copy');
document.body.removeChild(linkTextArea);
console.log('Đã sao chép:', selectedLink);
}
document.addEventListener('contextmenu', (event) => {
const target = event.target;
if (target.tagName === 'A' || target.closest('a')) {
selectedLink = target.tagName === 'A' ? target.href : target.closest('a').href;
} else if (target.tagName === 'BUTTON' || target.closest('button')) {
const buttonElement = target.tagName === 'BUTTON' ? target : target.closest('button');
const onclickAttribute = buttonElement.getAttribute('onclick');
if (onclickAttribute) {
const urlMatch = onclickAttribute.match(/location.href=['"](.*?)['"]/);
if (urlMatch && urlMatch[1]) {
selectedLink = urlMatch[1];
}
}
} else {
selectedLink = null;
}
showOpenNewTabButton(event.clientX, event.clientY);
});
document.addEventListener('click', () => {
selectedLink = null;
showOpenNewTabButton(0, 0);
});
// sao chep text
function copySelectedText() {
const content = document.getElementById('content');
const selectedText = window.getSelection().toString();
if (selectedText) {
const dummyTextArea = document.createElement('textarea');
dummyTextArea.value = selectedText;
document.body.appendChild(dummyTextArea);
dummyTextArea.select();
document.execCommand('copy');
document.body.removeChild(dummyTextArea);
console.log('Đã sao chép:', selectedText);
}
}
const copycontent = document.getElementById('copycontent');
document.addEventListener('selectionchange', () => {
const selectedText = window.getSelection().toString();
if (selectedText) {
copycontent.style.display = 'block';
} else {
copycontent.style.display = 'none';
}
});
</script>
<?php
echo ob_get_clean();
}
add_action( 'wp_footer', 'fox_menu_phai' );Sửa lại html theo ý bạn rồi lưu lại để thưởng thức thành quả nhé
1289 lượt xem | 20 bình luận
Đề xuất cho bạn
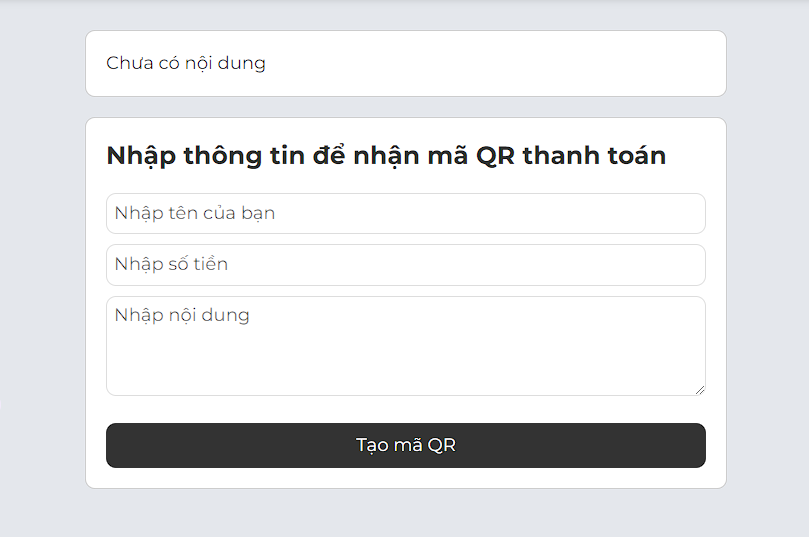
Tạo trang tạo mã QR thanh toán cho khách hàng
2 năm trướcChức năng bình luận hiện chỉ có thể hoạt động sau khi bạn đăng nhập!








có cách nào thêm các chức năng như sao chép, mở liên kết trong thẻ mới ko a
có cách nào thêm các chức năng như sao chép, mở liên kết trong thẻ mới ko a
để rãnh viết thêm xem sao. keke
để rãnh viết thêm xem sao. keke
Em chờ tin vui từ a 😂 vì bỏ mấy cái cơ bản đó thì trải nghiệm người dùng sẽ ko tốt lắm
Em chờ tin vui từ a 😂 vì bỏ mấy cái cơ bản đó thì trải nghiệm người dùng sẽ ko tốt lắm
Xem demo tại foxtheme nha. keke
web ông làm đẹp thật.
Chức năng này tui thấy hay phết.
web ông làm đẹp thật.Chức năng này tui thấy hay phết.
Tại web đang xài chức năng này nên chia sẻ cho ai cần, thấy nhiều web cũng làm rồi nên bắt chước thôi
Tại web đang xài chức năng này nên chia sẻ cho ai cần, thấy nhiều web cũng làm rồi nên bắt chước thôi
Cảm ơn ông đã chia sẻ
Cảm ơn ông đã chia sẻ
Cảm ơn đã khen web đẹp nha. keke
Mình biết có hơi mạo muội nhưng ad có thể share code lịch âm dương với thời tiết bên sidabar không ạ
Mình biết có hơi mạo muội nhưng ad có thể share code lịch âm dương với thời tiết bên sidabar không ạ [c:]
Thời tiết: https://caodem.com/codex/codex-javascript/tao-hop-thoi-tiet-bang-api-openweathermap-code-javascript
âm lịch: https://github.com/ichuot/jquery-amlich
Mấy cái này có code sẵn hết mà, về css với viết widget để tương thích với theme đang sử dụng thôi.
Thời tiết: https://caodem.com/codex/codex-javascript/tao-hop-thoi-tiet-bang-api-openweathermap-code-javascriptâm lịch: https://github.com/ichuot/jquery-amlichMấy cái này có code sẵn hết mà, về css với viết widget để tương thích với theme đang sử dụng thôi.
cám ơn nhiều ạ
cám ơn nhiều ạ [h:]
https://foxtheme.net/codex/javascript/code-tao-hop-hien-thi-thoi-tiet-tren-website-bang-api-openweathermap
AD chỉ tạo menu siderbar sticky đi ạ
AD chỉ tạo menu siderbar sticky đi ạ
cái đó thì css thôi mà. có sẵn siderbar rồi thì thêm css vào thôi
bị lỗi này anh ạ
Your PHP code changes were rolled back due to an error on line 226 of file wp-content/themes/napuny/functions.php. Please fix and try saving again.
syntax error, unexpected '}', expecting end of file
Ad cho mình hỏi chút là mình đang sử dụng theme soledad ý, mình có thêm code vào trang như hd trong bài của ad tuy nhiên nó chỉ hiển thị khi mình đang đăng nhập admin thôi(kiểu thẩm tinh thần ý). Khi mình thoát hẳn ra hoặc vào 1 tab mới chỗ khác thì click vào nó không hiện menu. Có cách khắc phục vấn đề trên không ad?
Ad cho mình hỏi chút là mình đang sử dụng theme soledad ý, mình có thêm code vào trang như hd trong bài của ad tuy nhiên nó chỉ hiển thị khi mình đang đăng nhập admin thôi(kiểu thẩm tinh thần ý). Khi mình thoát hẳn ra hoặc vào 1 tab mới chỗ khác thì click vào nó không hiện menu. Có cách khắc phục vấn đề trên không ad?
lỗi của bạn có thể liên quan tới cache, thường các plugin cache nó sẽ không cache nếu bạn đang đăng nhập admin. việc của bạn là vào plugin tăng tắc xóa cache đi, tiếp theo xáo cache trình duyệt nếu cần
lỗi của bạn có thể liên quan tới cache, thường các plugin cache nó sẽ không cache nếu bạn đang đăng nhập admin. việc của bạn là vào plugin tăng tắc xóa cache đi, tiếp theo xáo cache trình duyệt nếu cần
Lúc đầu mình cũng nghĩ thế nên mình thêm code xong thì mình có xóa và tắt cả plugin cache đi rồi ad nhưng vẫn không được. Ra trình duyệt khác chuột phải vào nó chỉ hiện mặc định như khi chưa thêm code thôi.
Lúc đầu mình cũng nghĩ thế nên mình thêm code xong thì mình có xóa và tắt cả plugin cache đi rồi ad nhưng vẫn không được. Ra trình duyệt khác chuột phải vào nó chỉ hiện mặc định như khi chưa thêm code thôi.
Vậy thử xem có dán trong hàm nào check admin không, chứ mình test trên các theme khác bình thường mà
Vậy thử xem có dán trong hàm nào check admin không, chứ mình test trên các theme khác bình thường mà
Không ad, mình có thử để nguyên code rồi bê vào functions.php thôi.