
Nén HTML trên WordPress tăng tốc độ tải trang cho website
Nén HTML là phương pháp giúp bạn xóa bớt các khoảng trống, ký tự, chú thích dư thừa khi hiển thị nội dung (html, css, js) tới người dùng, nén HTML giúp code của bạn sạch sẽ hơn, tối ưu hơn, giảm được kha khá những thứ không cần thiết giúp tối ưu tốc độ khi người dùng tải trang.
Cách sử dụng nén HTML trên WordPress
Trong bài viết này mình sẽ hướng dẫn chi tiết cho các bạn cách để nén code HTML khi sử dụng WordPress.
– Thực hiện thêm vào trực tiếp ở theme mà bạn đang sử dụng.
– Sử dụng plugin đã được Foxtheme viết sẵn.

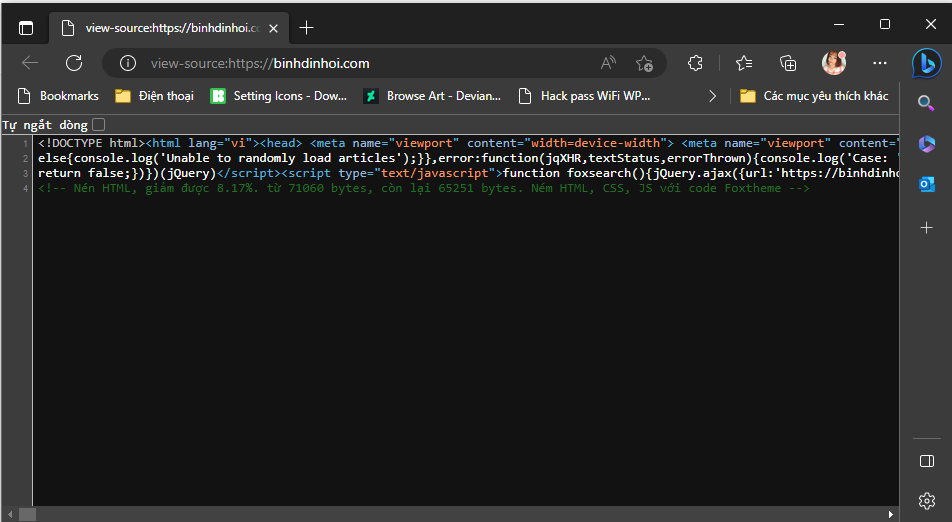
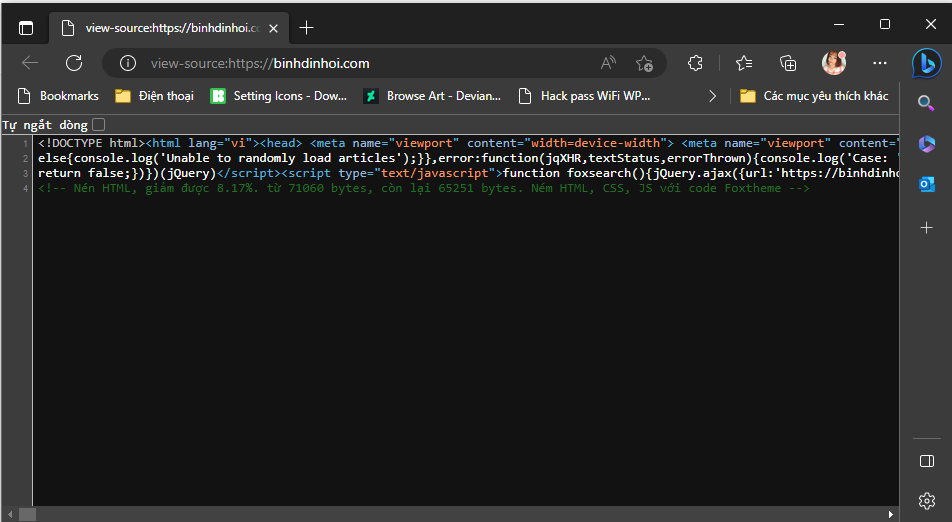
Ảnh minh họa, code html sau khi nén sẽ giảm được khá nhiều lưu lượng khi tải trang, và code này được nén thành 1 dòng duy nhất trong rất chuyên nghiệp.
Thêm code vào functions trực tiếp ở theme
Đầu tiên bạn cần copy toàn bộ code bên dưới và dán vào file functions.php trong thư mục theme mà bạn đang sử dụng.
class WP_HTML_Compression{
protected $wp_compress_css = true;
protected $wp_compress_js = true;
protected $wp_info_comment = true;
protected $wp_remove_comments = true;
protected $html;
public function __construct($html)
{
if (!empty($html)) {
$this->wp_parseHTML($html);
}
}
public function __toString()
{
return $this->html;
}
protected function wp_bottomComment($raw, $compressed)
{
$raw = strlen($raw);
$compressed = strlen($compressed);
$savings = ($raw - $compressed) / $raw * 100;
$savings = round($savings, 2);
return '<!-- Nén HTML, giảm được ' . $savings . '%. từ ' . $raw . ' bytes, còn lại ' . $compressed . ' bytes. (Ném HTML, CSS, JS với code Foxtheme) -->';
}
protected function wp_minifyHTML($html)
{
$pattern = '/<(?<script>script).*?<\/script\s*>|<(?<style>style).*?<\/style\s*>|<!(?<comment>--).*?-->|<(?<tag>[\/\w.:-]*)(?:".*?"|\'.*?\'|[^\'">]+)*>|(?<text>((<[^!\/\w.:-])?[^<]*)+)|/si';
preg_match_all($pattern, $html, $matches, PREG_SET_ORDER);
$overriding = false;
$raw_tag = false;
$html = '';
foreach ($matches as $token) {
$tag = (isset($token['tag'])) ? strtolower($token['tag']) : null;
$content = $token[0];
$strip = true;
if (is_null($tag)) {
if (!empty($token['script'])) {
require_once(get_template_directory() . '/minify-js.php');
if ($this->wp_compress_js) {
$content = \JShrink\Minifier::minify($content);
}
$strip = false; // loai bo ham wp_removeWhiteSpace() cho <script>
} else if (!empty($token['style'])) {
$strip = $this->wp_compress_css;
} else if ($content == '<!--wp-html-compression no compression-->') {
$overriding = !$overriding;
continue;
} else if ($this->wp_remove_comments) {
if (!$overriding && $raw_tag != 'textarea') {
$content = preg_replace('/<!--(?!\s*(?:\[if [^\]]+]|<!|>))(?:(?!-->).)*-->/s', '', $content);
}
}
} else {
if ($tag == 'pre' || $tag == 'textarea') {
$raw_tag = $tag;
} else if ($tag == '/pre' || $tag == '/textarea') {
$raw_tag = false;
} else {
if ($raw_tag || $overriding) {
$strip = false;
} else {
$strip = true;
$content = preg_replace('/(\s+)(\w++(?<!\baction|\balt|\bcontent|\bsrc)="")/', '$1', $content);
$content = str_replace(' />', '/>', $content);
}
}
}
if ($strip) {
$content = $this->wp_removeWhiteSpace($content);
}
$html .= $content;
}
return $html;
}
public function wp_parseHTML($html)
{
$this->html = $this->wp_minifyHTML($html);
if ($this->wp_info_comment) {
$this->html .= "\n" . $this->wp_bottomComment($html, $this->html);
}
}
protected function wp_removeWhiteSpace($str)
{
$str = str_replace("\t", ' ', $str);
$str = str_replace("\n", '', $str);
$str = str_replace("\r", '', $str);
$str = str_replace(" This function requires postMessage and CORS (if the site is cross domain).", '', $str);
while (stristr($str, ' ')) {
$str = str_replace(' ', ' ', $str);
}
return $str;
}
}
function wp_html_compression_finish($html)
{
return new WP_HTML_Compression($html);
}
function wp_wp_html_compression_start()
{
ob_start('wp_html_compression_finish');
}
add_action('get_header', 'wp_wp_html_compression_start');
Tiếp theo bạn tải về file minify-js.php mà mình đã đính kèm bên dưới bài viết này, sau khi tải về xong thì quăng nó vào thư mục theme mà bạn đang sử dụng là xong.
ví dụ: bạn sử dụng theme twentytwentyone thì bạn chỉ cần copy file đó và dán vào thư mục đó là xong.
Sử dụng plugin được viết bởi Foxtheme
Bạn chỉ cần tải về plugin mà mình đã viết và đính kèm ở bên dưới, sau khi tải xong bạn kích hoạt plugin, ra trang chủ views source lên để xem kết quả nhé.
Tìm hiểu thêm
Chú ý: Ở trên mình sử dụng thư viện JShrink dùng để nén code Javascript có trong Html để tránh lỗi cho code và thư viện này đã được đổi tên thành minify-js.php.
Tìm hiểu như viện JShrink tại đây https://github.com/tedious/JShrink
Chức năng bình luận hiện chỉ có thể hoạt động sau khi bạn đăng nhập!






Fatal error: Cannot redeclare wp_html_compression_finish() (previously declared in /home/vietni/public_html/wp-content/themes/v9-child/functions.php:114) in /home/vietni/public_html/wp-content/plugins/nen-html/nen-html.php on line 106
Fatal error: Cannot redeclare wp_html_compression_finish() (previously declared in /home/vietni/public_html/wp-content/themes/v9-child/functions.php:114) in /home/vietni/public_html/wp-content/plugins/nen-html/nen-html.php on line 106
Nếu bạn sử dụng plugin thì không sử dụng code functions, ở bài này mình hướng dẫn 2 cách để các bạn có thể tìm hiểu thôi.
bài viết thật hữu ích - hướng dẫn chi tiết mà lại có cả 2 phương án cho mọi người tự chọn lựa. thật tuyệt vời.
bài viết thật hữu ích - hướng dẫn chi tiết mà lại có cả 2 phương án cho mọi người tự chọn lựa. thật tuyệt vời.
cảm ơn bạn đã quan tâm, chủ yếu mình chia sẻ code cho anh em quan tâm về tối ưu thôi
Quá ổn
Quá ổn
Nếu đã sử dụng plugin cache thì cần dùng cách này k nữa ad
Nếu đã sử dụng plugin cache thì cần dùng cách này k nữa ad
ko cần đâu bạn, vì nén html này cũng ko tăng được bao nhiêu đâu. mình chia sẻ code để anh em có thể áp dụng vào nghiên cứu thôi
Tuyệt vời