
- Home
- Plugin
- Thử nghiệm plugin Foxtool, plugin miễn phí tổng hợp các functions hay dành cho WordPress
Thử nghiệm plugin Foxtool, plugin miễn phí tổng hợp các functions hay dành cho WordPress
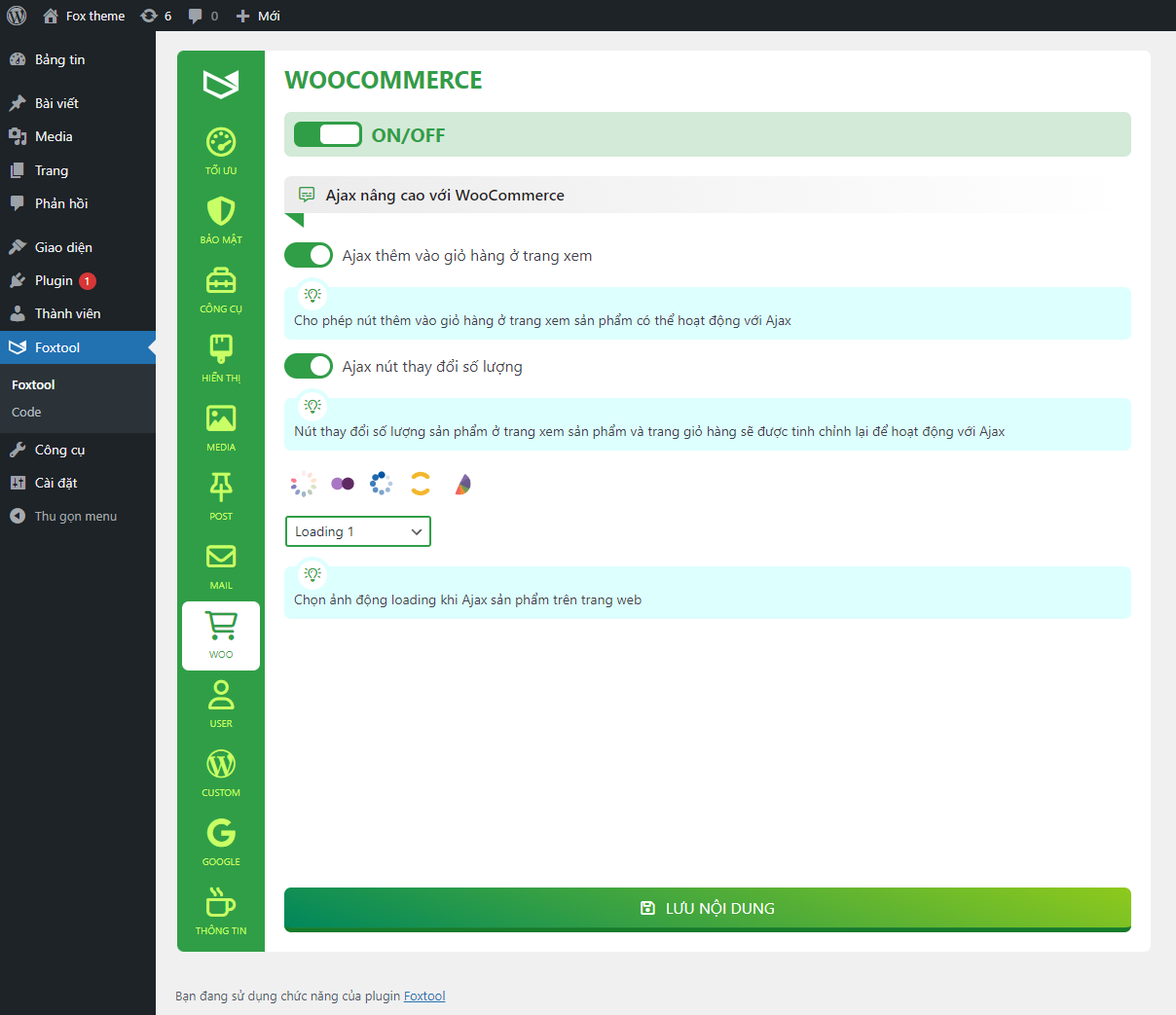
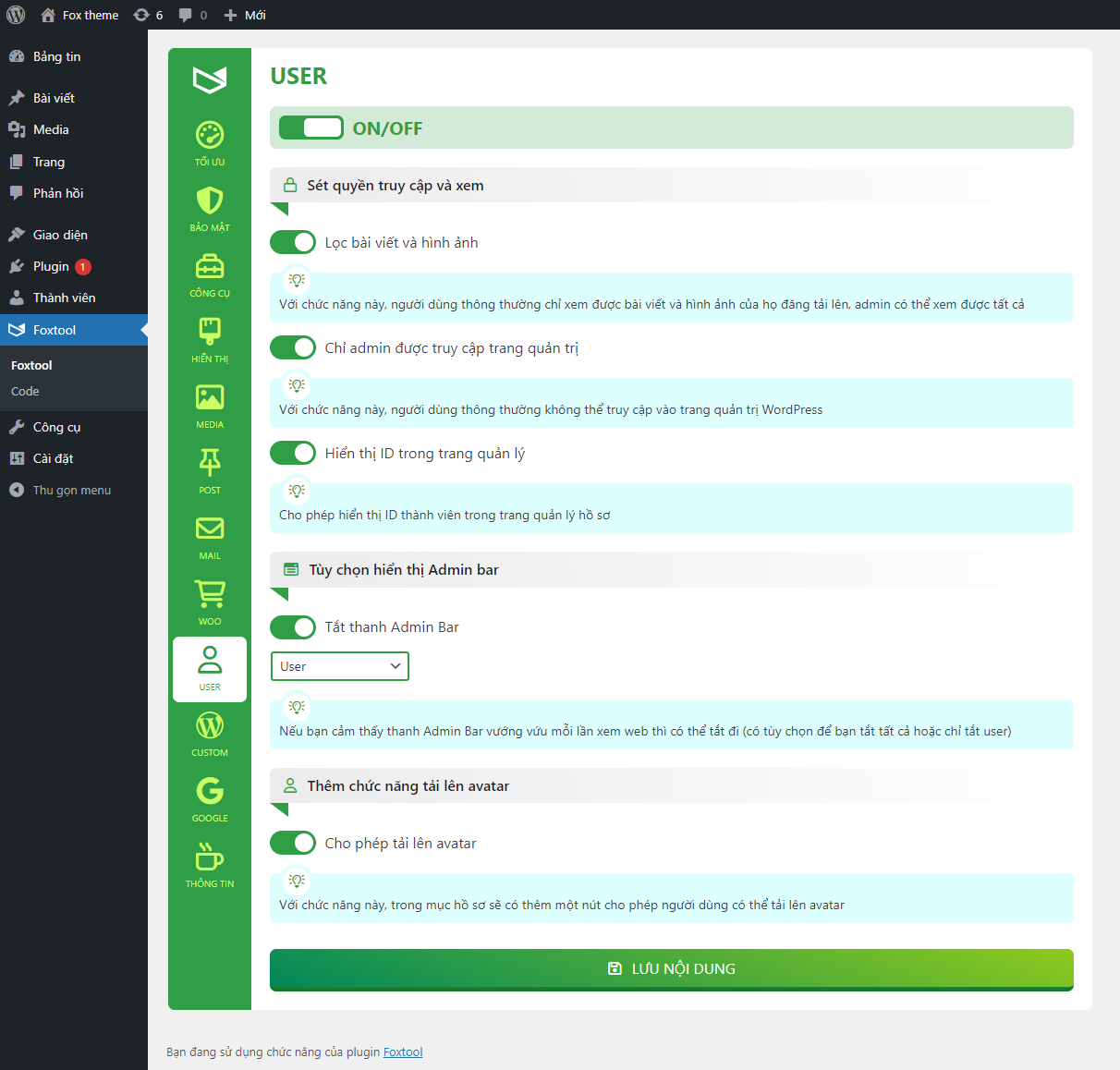
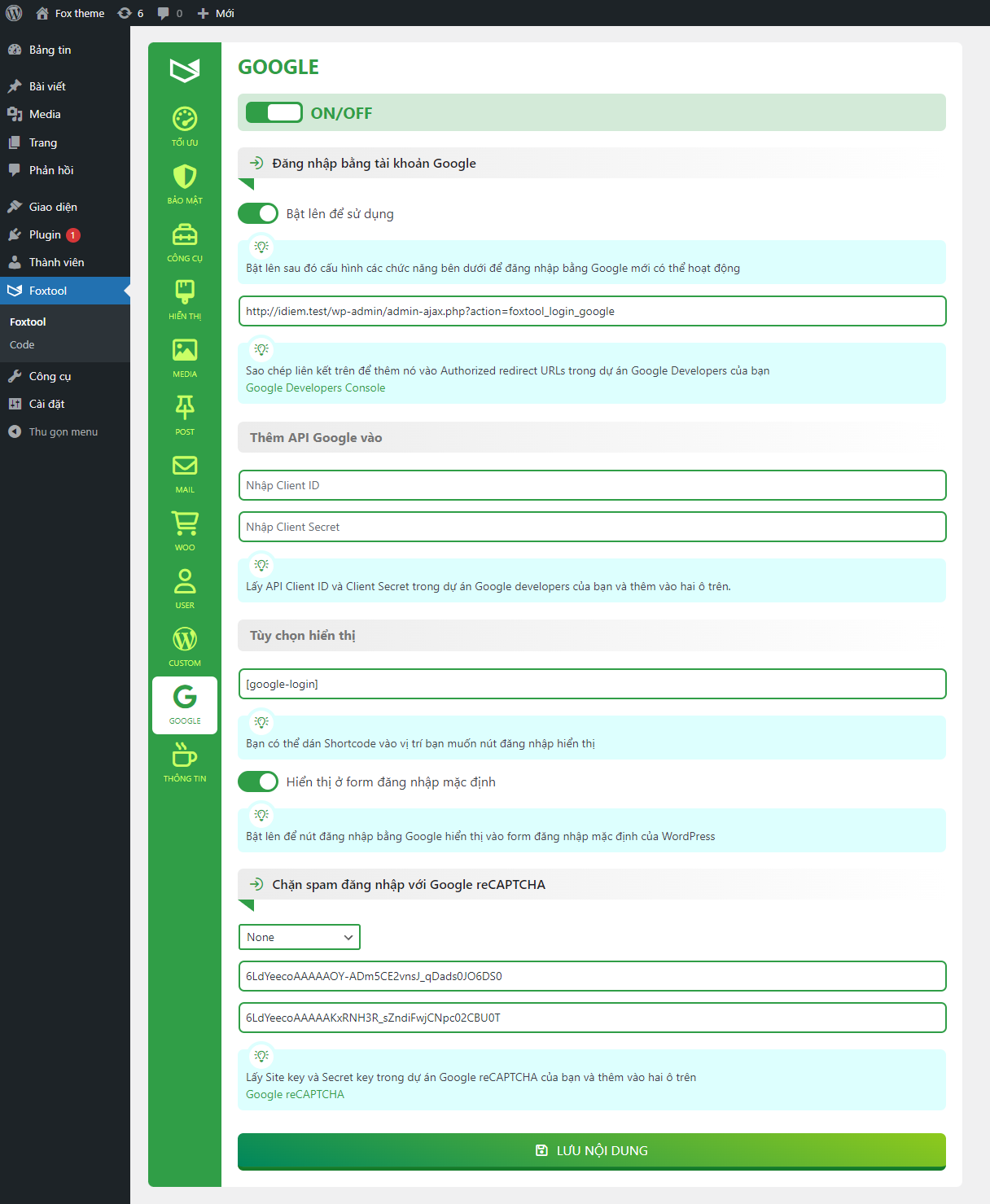
Với mong muốn mang đến cho các bạn có một plugin với nhiều tính năng để quản lý trang web WordPress, thì trong hơn 1 tuần qua, mình đã mày mò, tìm kiếm các code functions hay, thường được sử dụng đối với một người quản lý website, từ đó tổng hợp lại để cho ra một plugin ‘tất cả trong một’, tuy chỉ là một plugin với các chức năng đơn giản, nhưng rất cần thiết để sử dụng. Và điều quan trọng là với plugin này mình muốn mang đến cho tất cả các bạn có thể sử dụng plugin hoàn toàn miễn phí, mình sẽ cố gắng cập nhật thường xuyên để đảm bảo plugin được hoạt động trơn tru.
Nguyên nhân plugin Foxtool nặng
Plugin này được kèm theo bộ font biểu tượng Awesome Pro, bộ font này bao gồm rất nhiều file font chứa các icon svg nên rất nặng, mục đích đính kèm bộ font biểu tượng này là để dành cho anh em muốn sử dụng nó trên website mình thì không cần phải cài thêm plugin mà chỉ cần vào plugin Foxtool bật lên là xong.
Chú ý: Đây là bản thử nghiệm cho nên không thể tránh được lỗi không mong muốn, mình cũng cố gắng để test kỹ cho các bạn trước khi giao tới tay cho các bạn sử dụng, các bạn nhớ backup webstie của mình trước chứ không có lỗi lại đổ tại mình.
PS: Nếu có lỗi anh em cập nhật lỗi trong bình luận này để mình fix nhé.
Chào thân ái và quyết thắng…
Truy cập https://foxplugin.com để tải


















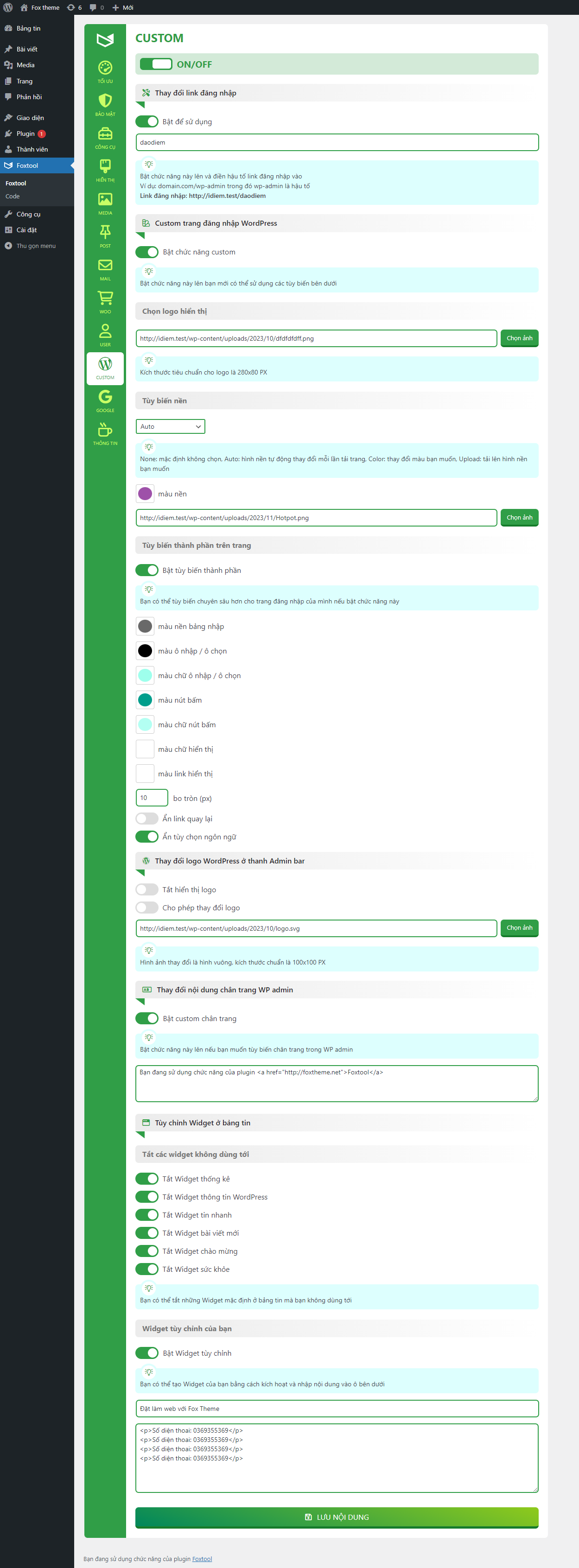
Phần custom trang đăng nhập, phần thay đổi màu các phần tùy biến trang, không copy và dán mã hex được hơi bất tiện
Phần custom trang đăng nhập, phần thay đổi màu các phần tùy biến trang, không copy và dán mã hex được hơi bất tiện
Tại bạn không biết sử dụng cái color mặc định của trình duyệt rồi, có cái nút để chuyển đổi mã chuyển qua mã hex rồi dán mã màu vào
Tại bạn không biết sử dụng cái color mặc định của trình duyệt rồi, có cái nút để chuyển đổi mã chuyển qua mã hex rồi dán mã màu vào
Ý mình là mình chuyển qua hex rồi nhưng không copy paste được á bạn, mình lấy màu ở nơi khác chứ không trên cùng 1 trang
Ý mình là mình chuyển qua hex rồi nhưng không copy paste được á bạn, mình lấy màu ở nơi khác chứ không trên cùng 1 trang
Copy từ chổ nào nó chả như nhau. cứ lấy mã pass vào chứ sao lại không được?

Ý mình là mình chuyển qua hex rồi nhưng không copy paste được á bạn, mình lấy màu ở nơi khác chứ không trên cùng 1 trang
Đính chính lại là không dán được. chỉ nhập mã màu thôi nha. thôi ráng nhập đi đây là thẻ màu mặc định của trình duyệt mà.
Đính chính lại là không dán được. chỉ nhập mã màu thôi nha. thôi ráng nhập đi đây là thẻ màu mặc định của trình duyệt mà.
Bản fox 1.32 đã có thể copy màu rồi nha
Bản fox 1.32 đã có thể copy màu rồi nha
Phần chuyển ảnh sang WEBP khi tải lên mình ko set mức nén được, lưu xong nó lại quay về 60 mặc định
Xin cái pass download bác Hoan ơi.
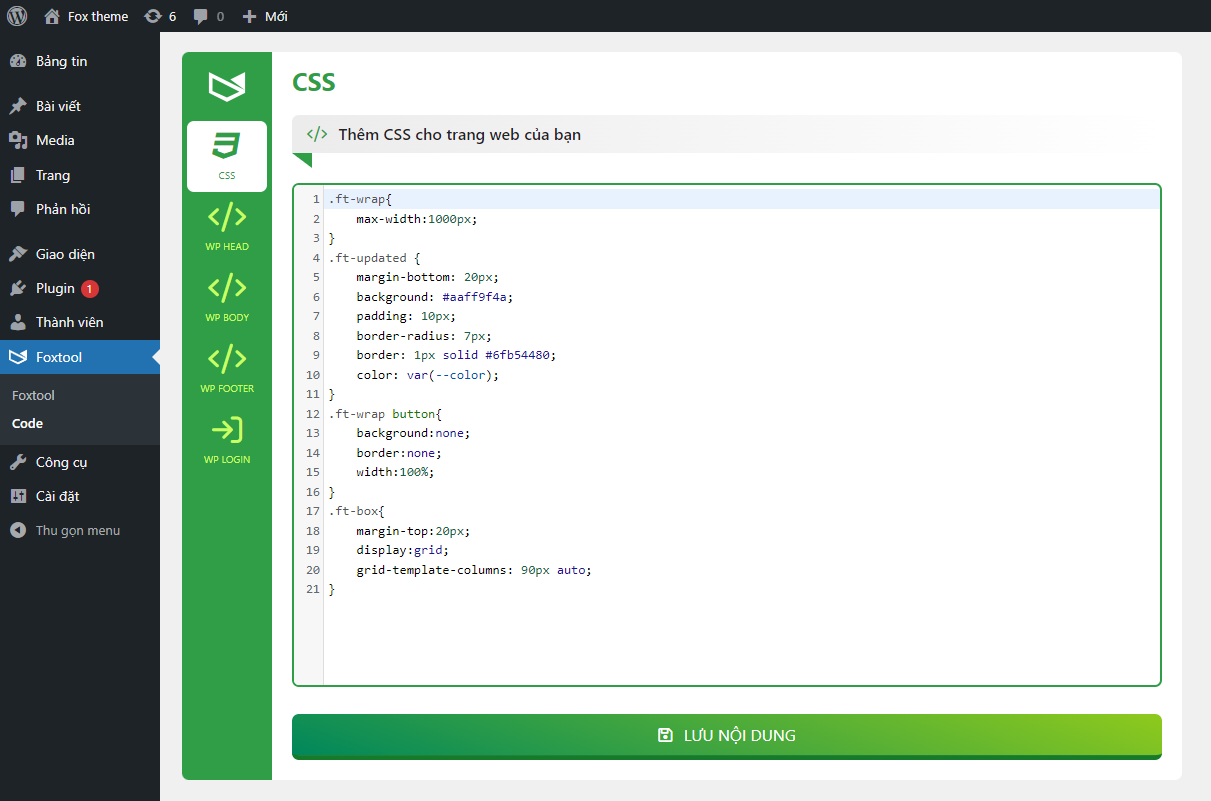
Phần thêm CSS có thể chia luôn 3 phần cho Desktop, Tablet và Mobile nhé bác! Ngoài ra Có thể bổ sung thêm tính năng như Default featured image, làm sạch tên ảnh khi upload. Ví dụ: tên-ảnh-tiếng-Việt.jpg thành ten-anh-tieng-Viet.jpg
Phần thêm CSS có thể chia luôn 3 phần cho Desktop, Tablet và Mobile nhé bác! Ngoài ra Có thể bổ sung thêm tính năng như Default featured image, làm sạch tên ảnh khi upload. Ví dụ: tên-ảnh-tiếng-Việt.jpg thành ten-anh-tieng-Viet.jpg
Cái đó thì đơn giản mà cần gì thêm 2 mục đó cho năng ra.
máy tính bảng: @media (max-width: 849px){ code css của bạn }
Điên thoại: @media (max-width: 549px){ code css của bạn }
Cái đó thì đơn giản mà cần gì thêm 2 mục đó cho năng ra.máy tính bảng: @media (max-width: 849px){ code css của bạn }Điên thoại: @media (max-width: 549px){ code css của bạn }
Ý là cho vào để tiện viết luôn ấy :))
Ý là cho vào để tiện viết luôn ấy :))
ghi nhận ý kiến này
thêm cái mục lục ở doanh mục sản phẩm, doanh mục post, sản phẩm, post, page, .. nữa thì ngon
thêm cái mục lục ở doanh mục sản phẩm, doanh mục post, sản phẩm, post, page, .. nữa thì ngon
cái đó plugin xài ngon hơn nhé, tự code các plugin seo nó không nhận đâu
Thêm tính năng backup và restore config để làm cho 1 loạt site nữa bác
border radius phần custom chỉ hiển thị 2 góc trên, còn 2 góc dưới thì không
border radius phần custom chỉ hiển thị 2 góc trên, còn 2 góc dưới thì không [c:]
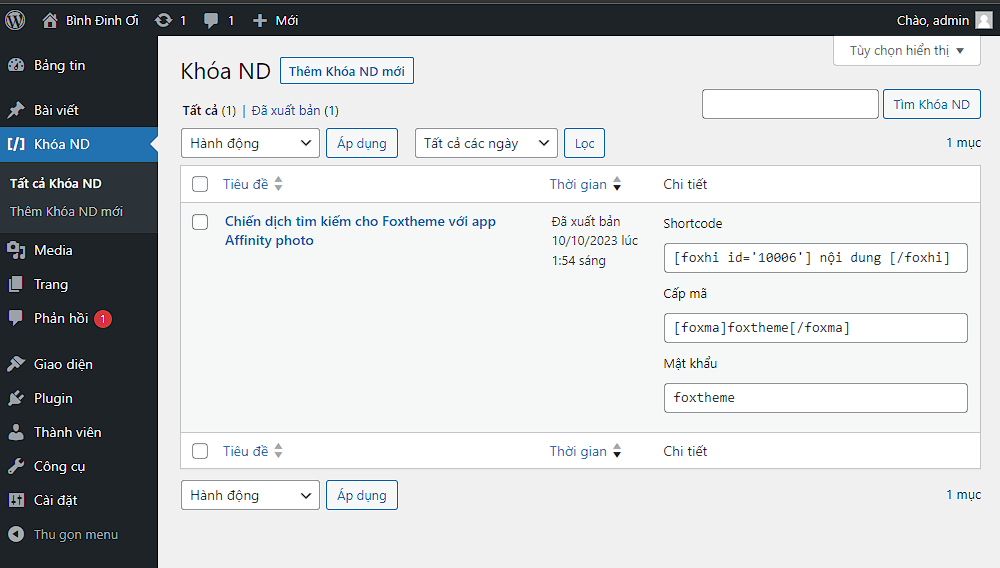
thì vậy nó mới khớp với cái lấy mật khẩu ở dưới được.